
When you think of inclusivity, what do you think of? It’s probably safe to say that everyone’s first thought is race. Maybe you also think about gender. These are both politically charged topics these days and absolutely belong in the forefront of our minds. Having said that, inclusivity also needs to include accommodations for disabilities.
Raise your hand if, as a designer, a small part of you feels like designing with accessibility in mind limits creativity and puts constraints on design that will only benefit a small percentage of people. If we’re being honest, it’s probably most of us. You can have empathy and still silently take advantage of the privilege of making decisions that affect other people.

Designers already work within constraints that serve as nearly unbreakable rules every day. Would you ever consider limiting the padding between buttons on a web page or using a background color similar to the text on it? We consider principles/elements of design rules to live by because they make designs aesthetically pleasing, but if you look deeper into why they work, it’s really about how our brains perceive visual information. Our brains like contrast, so we design with that in mind. So, what’s stopping us from punching up that contrast for low vision accessibility? Can we apply this to all principles/elements and make it the standard?
Let’s talk a little bit about who accessibility affects. The most common topics of conversation are low vision and keyboard users. Did you know that Chrome let’s you run accessibility audits on your pages.

It runs a series of constraint parameters on the page and reports on the instances that don’t conform to standards of accessibility for low vision and color impaired readers.
Now that we’re thinking more critically, consider this: If you knew that your social media animations could send someone to the hospital, would you avoid using flashing lights? Probably. Epilepsy effects 1 in 26 people, and although not every case is photo-reactive, that’s still a lot of people! Not only that, but flashing lights is a common migraine trigger. The statistic these days for those affected with migraines is… everyone?… but seriously: 1 in 5 women, 1 in 16 men, and even 1 in 11 children (Mayo Clinic). Between both statistics, were talking about a very significant percentage of your target audience. I’m a migraine sufferer and I end up surfing the web with sunglasses on. Anyone relate?
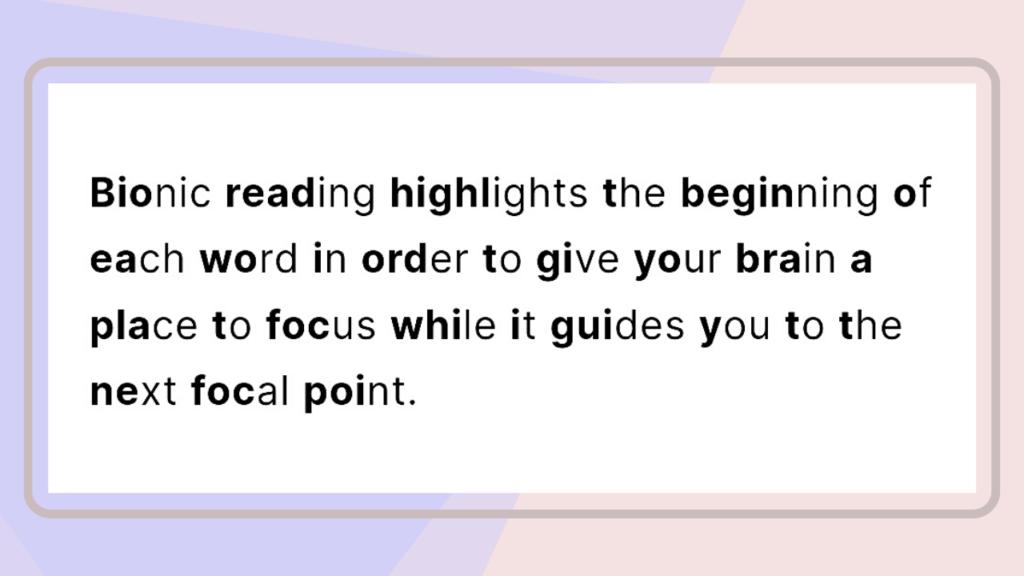
A really interesting topic that Gen Z is talking more about right now is ADHD, how it affects daily life, normalizing it and accommodating for it. I see it constantly on Tiktok. Renato Casutt, a typographic designer from Switzerland, has coined the term “Bionic Reading” in reference to a concept he created that helps people with ADHD and dyslexia maintain focus while reading.

I actually downloaded their official app to make this graphic. Do you see a marked difference between reading the sample text and this regular text? Even if you don’t identify as neuro-divergent, it’s hard to argue that it isn’t easier to use. And faster… Really could’ve used this in grad school.
What are some other accessibility topics we should be talking about? Share your experiences!


I am sure this piece of writing has touched all the internet visitors, its really really
good piece of writing on building up new weblog.
Thank you!